¿Estás listo para llevar tus diseños UX/UI al siguiente nivel? En el mundo del diseño digital, la experiencia del usuario es la piedra angular del éxito. Para ayudarte a crear experiencias excepcionales, hemos reunido una selección de herramientas online de vanguardia que te permitirán analizar y mejorar tus proyectos. Desde el seguimiento en tiempo real de las interacciones del usuario hasta la recopilación de datos valiosos para la toma de decisiones informadas, estas aplicaciones te brindarán una ventaja competitiva indiscutible.
También podés ver más material relacionado en Apps y Programas para Diseño ¡Dale una mirada!
Imagina poder observar en tiempo real cómo los usuarios interactúan con tu aplicación móvil o sitio web. ¿Qué partes son intuitivas y cuáles necesitan mejoras? Con herramientas como Appsee, tendrás acceso a mapas de calor, grabaciones de fallos y embudos de conversión para obtener información valiosa sobre el comportamiento de tus usuarios. Este tipo de conocimiento puede impulsar la toma de decisiones informadas y transformar tus diseños en experiencias altamente efectivas.
Pero eso no es todo, también exploraremos herramientas como Keen y Clicky que te permiten recopilar y analizar datos cruciales para entender mejor a tus usuarios. Desde la detección de tendencias hasta el seguimiento de campañas, estas herramientas te ofrecen información vital que te ayudará a optimizar tus diseños y estrategias.
Esto es solo el comienzo. Acompáñanos en este viaje para descubrir las herramientas que cambiarán la forma en que abordas el diseño UX/UI. Te invitamos a explorar estas soluciones y desbloquear el potencial completo de tus proyectos digitales.
Resúmen de contenidos del artículo
- 1 ¡Descubre las Herramientas Que Transformarán tu Diseño UX/UI!
- 2 Sketch – Herramienta Creativa para Diseño de Interfaces
- 3 Figma – Diseño Colaborativo en la Nube
- 4 Adobe XD – Experiencias de Usuario Interactivas
- 5 InVision Studio – Diseño y Prototipado de Alto Nivel
- 6 Axure – Prototipado Avanzado
- 7 Principle – Animaciones y Transiciones
- 8 Origami – Prototipado Interactivo
- 9 Supernova Studio – Diseño a Código
- 10 Framer X – Diseño e Interacciones Avanzadas
- 11 Webflow – Diseño Web Visual
- 12 ProtoPie – Prototipado de Interacciones Móviles
- 13 Optimal Workshop – Investigación de Experiencia de Usuario
- 14 Useberry – Pruebas de Usuario Sin Código
- 15 Trello – Gestión de Proyectos Simplificada
- 16 Transforma tu Diseño UX/UI con estas Poderosas Herramientas
¡Descubre las Herramientas Que Transformarán tu Diseño UX/UI!
¿Estás listo para un viaje emocionante hacia la excelencia en el diseño digital? Aquí encontrarás la clave para desbloquear tu potencial creativo y crear experiencias de usuario que marcarán la diferencia. ¡No te pierdas esta oportunidad única!
| Nombre de la App | Características Principales |
|---|---|
| Sketch | Diseño de interfaces, herramientas de prototipado, colaboración en equipo. |
| Figma | Colaboración en tiempo real, diseño de interfaces, prototipado, diseño de componentes reutilizables. |
| Adobe XD | Prototipado, diseño de experiencias de usuario, colaboración en equipo. |
| InVision Studio | Diseño y animación de interfaces, prototipado avanzado, colaboración en equipo. |
| Axure | Prototipado de alta fidelidad, diseño de interacciones complejas, documentación de diseño. |
Sketch – Herramienta Creativa para Diseño de Interfaces
Sketch es un software de diseño de interfaces ampliamente utilizado por diseñadores de todo el mundo. Este programa de escritorio se destaca por su capacidad para crear diseños de alta calidad de manera intuitiva.

Los diseñadores adoran Sketch por su versatilidad y facilidad de uso.
Objetivo de Sketch
El objetivo principal de Sketch es proporcionar a los diseñadores una herramienta poderosa pero accesible para crear interfaces de usuario atractivas y funcionales.
Características de Sketch
- Diseño Vectorial: Sketch utiliza gráficos vectoriales para garantizar una calidad excepcional en todos los diseños.
- Plugins y Recursos: Ofrece una amplia gama de plugins y recursos para mejorar la productividad y la creatividad del diseñador.
- Compatibilidad: Es compatible con macOS y permite la integración con otras herramientas populares como Figma y Adobe XD.
¿Cómo funciona Sketch?
Sketch funciona proporcionando a los diseñadores una plataforma donde pueden crear y editar diseños de interfaces de usuario. Permite la creación de elementos gráficos, iconos, y mucho más.
Sketch ofrece lo siguiente:
- Diseño Intuitivo: Su interfaz intuitiva facilita la creación de diseños impresionantes.
- Colaboración Eficiente: Permite a los equipos de diseño colaborar de manera efectiva en proyectos.
Quizás te interese...
👉 Herramientas Online para Diseño de Iconos: Simplicidad y Reconocimiento
Ventajas
- Facilidad de Uso: Su interfaz sencilla lo convierte en una opción atractiva para diseñadores de todos los niveles.
- Comunidad Activa: Cuenta con una comunidad activa de usuarios que comparten recursos y consejos.
Compatibilidad
Sketch es compatible con macOS y no está disponible para otros sistemas operativos.
Si te interesa este tema, te invitamos a que sigas leyendo para descubrir más información al respecto. 👉
Figma – Diseño Colaborativo en la Nube
Figma es una herramienta de diseño de interfaces basada en la nube que ha ganado popularidad en el mundo del diseño.

Permite a los equipos de diseño colaborar en tiempo real en proyectos de diseño de interfaces de usuario desde cualquier lugar.
Objetivo de Figma
El objetivo principal de Figma es proporcionar una plataforma de diseño colaborativa que permita a los equipos trabajar de manera eficiente en proyectos de diseño de interfaces de usuario, sin importar su ubicación.
Es probable que te interese:

👉 Apps para Diseño de Escenografías: Espacios Creativos
Características de Figma
- Diseño en Tiempo Real: Permite a múltiples usuarios editar un diseño al mismo tiempo, lo que facilita la colaboración.
- Prototipado Interactivo: Ofrece herramientas para crear prototipos interactivos y probar la usabilidad.
- Compatibilidad: Funciona en línea y es compatible con múltiples sistemas operativos y navegadores.
¿Cómo funciona Figma?
Figma funciona en un entorno en línea donde los usuarios pueden crear y editar diseños de interfaces de usuario. Permite la creación de prototipos interactivos y la colaboración en tiempo real.
Sugerimos seguir leyendo:

👉 Software para Diseño Industrial: Tecnología al Servicio del Diseño
Figma ofrece lo siguiente:
- Colaboración Eficiente: Permite a equipos trabajar juntos sin problemas, independientemente de su ubicación.
- Prototipado Rápido: Facilita la creación de prototipos interactivos para probar la usabilidad de los diseños.
Ventajas
- Colaboración en Tiempo Real: La capacidad de editar diseños en tiempo real agiliza el proceso de diseño.
- Accesibilidad: Al estar basado en la nube, los diseñadores pueden trabajar desde cualquier lugar.
Compatibilidad
Figma es compatible con múltiples sistemas operativos y navegadores, lo que lo hace accesible para una amplia audiencia.
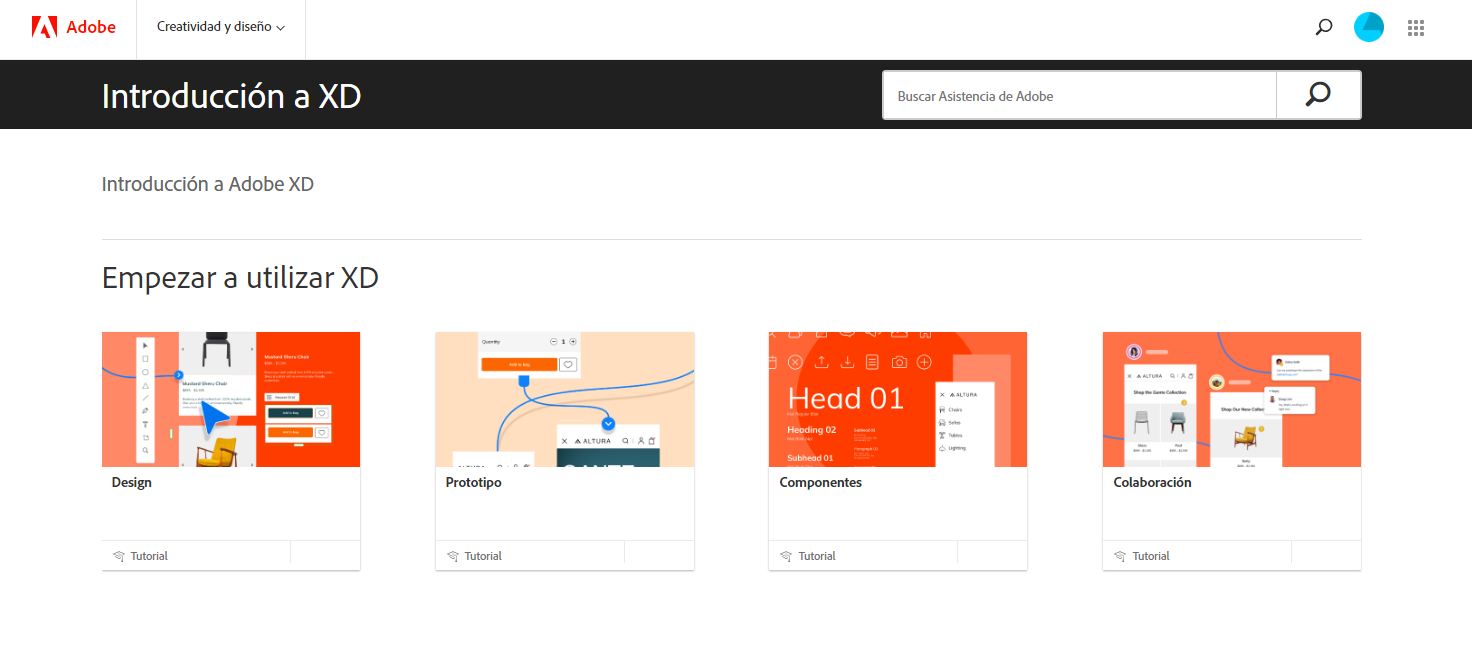
Adobe XD – Experiencias de Usuario Interactivas
Adobe XD es una herramienta de diseño y prototipado de experiencias de usuario que permite a los diseñadores crear interfaces interactivas y atractivas. Es ampliamente utilizado en la industria del diseño.

Sobre temas relacionados:

👉 APPs y Programas para Diseñar Tatuajes (Android y IPhone) 2024
Objetivo de Adobe XD
El objetivo principal de Adobe XD es proporcionar a los diseñadores una plataforma integral para crear y probar experiencias de usuario interactivas y visualmente atractivas.
Características de Adobe XD
- Diseño Interactivo: Permite la creación de diseños interactivos y prototipos.
- Colaboración: Facilita la colaboración en equipo y la revisión de diseños.
- Compatibilidad con Adobe Creative Cloud: Se integra con otras herramientas de Adobe para una fluidez de trabajo.
¿Cómo funciona Adobe XD?
Adobe XD proporciona un espacio de trabajo donde los diseñadores pueden crear diseños interactivos y prototipos. Permite probar la usabilidad de las experiencias de usuario.
Adobe XD ofrece lo siguiente:
- Diseño de Experiencias de Usuario: Permite diseñar experiencias de usuario desde cero.
- Prototipado Avanzado: Facilita la creación de prototipos interactivos para pruebas de usabilidad.
Ventajas
- Integración con Adobe Creative Cloud: Se integra de manera fluida con otras herramientas de Adobe para una experiencia de diseño más completa.
- Facilidad de Uso: Su interfaz intuitiva lo hace accesible para diseñadores de todos los niveles.
Compatibilidad
Adobe XD es compatible con macOS y Windows, lo que lo hace accesible para una amplia audiencia de diseñadores.
InVision Studio – Diseño y Prototipado de Alto Nivel
InVision Studio es una herramienta de diseño y prototipado de alto nivel que permite a los diseñadores crear experiencias de usuario de gran calidad.

Es conocida por su enfoque en la animación y la interacción.
Objetivo de InVision Studio
El objetivo principal de InVision Studio es proporcionar a los diseñadores una plataforma para crear experiencias de usuario altamente interactivas y visualmente atractivas.
Características de InVision Studio
- Animación Avanzada: Permite la creación de animaciones y transiciones de alta calidad.
- Prototipado Detallado: Facilita la creación de prototipos detallados y realistas.
- Colaboración en Equipo: Permite la colaboración en tiempo real en proyectos de diseño.
¿Cómo funciona InVision Studio?
InVision Studio ofrece un entorno de diseño donde los usuarios pueden crear experiencias de usuario altamente interactivas con animaciones y transiciones personalizadas.
InVision Studio ofrece lo siguiente:
- Animación de Interfaces: Facilita la creación de animaciones de interfaces de usuario para una experiencia más atractiva.
- Colaboración en Equipo: Permite a los equipos de diseño trabajar juntos en proyectos complejos.
Ventajas
- Enfoque en Animación: Destaca por su capacidad para crear experiencias de usuario altamente animadas y atractivas.
- Colaboración en Tiempo Real: Facilita la colaboración en equipo y la revisión de diseños.
Compatibilidad
InVision Studio es compatible con macOS y Windows, lo que lo hace accesible para una amplia audiencia de diseñadores.
Axure – Prototipado Avanzado

Axure es una herramienta de diseño y prototipado avanzado que se utiliza para crear prototipos interactivos de alta fidelidad. Es especialmente popular en el diseño de sitios web y aplicaciones.
Objetivo de Axure
El objetivo principal de Axure es permitir a los diseñadores crear prototipos altamente detallados y funcionales para validar conceptos y experiencias de usuario.
Características de Axure
- Prototipado de Alta Fidelidad: Permite la creación de prototipos detallados con interacciones complejas.
- Generación de Código: Facilita la generación de código HTML y CSS a partir de los diseños.
- Colaboración en Equipo: Permite la colaboración y revisión de prototipos en equipo.
¿Cómo funciona Axure?
Axure proporciona una interfaz donde los diseñadores pueden crear prototipos interactivos utilizando una variedad de elementos y acciones predefinidas.
Axure ofrece lo siguiente:
- Prototipado Complejo: Permite la creación de prototipos con interacciones detalladas.
- Generación de Código: Facilita la transformación de diseños en código real.
Ventajas
- Prototipado de Alta Fidelidad: Destaca por su capacidad para crear prototipos detallados y realistas.
- Colaboración en Equipo: Facilita la colaboración en proyectos de diseño complejos.
Compatibilidad
Axure es una aplicación de escritorio que funciona en Windows y macOS, lo que la hace accesible para una amplia audiencia de diseñadores.
Principle – Animaciones y Transiciones
Principle es una herramienta de diseño centrada en la creación de animaciones y transiciones para interfaces de usuario.

Es especialmente útil para diseñadores que desean agregar movimiento a sus diseños.
Objetivo de Principle
El objetivo principal de Principle es permitir a los diseñadores crear animaciones y transiciones suaves y atractivas para mejorar la experiencia del usuario en aplicaciones y sitios web.
Características de Principle
- Creación de Animaciones: Permite diseñar animaciones personalizadas con facilidad.
- Interacciones Realistas: Facilita la creación de interacciones que imitan el comportamiento real.
- Prototipado de Alta Fidelidad: Puede usarse para crear prototipos con animaciones.
¿Cómo funciona Principle?
Principle ofrece una interfaz intuitiva donde los diseñadores pueden agregar elementos, definir animaciones y crear transiciones para sus diseños.
Principle ofrece lo siguiente:
- Animaciones Personalizadas: Permite la creación de animaciones únicas y personalizadas.
- Interacciones Realistas: Facilita la creación de interacciones que se sienten naturales.
Ventajas
- Fácil de Usar: Su interfaz intuitiva es amigable para diseñadores de todos los niveles.
- Enfoque en Animación: Destaca por su capacidad para crear animaciones y transiciones atractivas.
Compatibilidad
Principle es una aplicación de escritorio compatible con macOS, lo que la hace ideal para diseñadores que trabajan en esta plataforma.
Origami – Prototipado Interactivo
Origami es una herramienta de prototipado interactiva desarrollada por Facebook. Está diseñada para ayudar a los diseñadores a crear prototipos interactivos y experiencias de usuario fluidas.

Objetivo de Origami
El objetivo principal de Origami es permitir a los diseñadores crear prototipos interactivos y experiencias de usuario realistas para aplicaciones móviles y web.
Características de Origami
- Prototipado Interactivo: Permite la creación de prototipos con interacciones complejas.
- Integración con Sketch: Puede integrarse con la herramienta de diseño Sketch.
- Pruebas en Dispositivos: Facilita la prueba de prototipos en dispositivos reales.
¿Cómo funciona Origami?
Origami ofrece una interfaz donde los diseñadores pueden agregar capas, elementos y definir interacciones para crear prototipos interactivos.
Origami ofrece lo siguiente:
- Prototipado Interactivo: Permite crear experiencias de usuario ricas en interacciones.
- Integración con Sketch: Facilita la transferencia de diseños desde Sketch a Origami.
Ventajas
- Interacciones Complejas: Destaca por su capacidad para crear prototipos con interacciones sofisticadas.
- Pruebas en Dispositivos: Permite probar prototipos en dispositivos móviles y tablets.
Compatibilidad
Origami es una aplicación de escritorio compatible con macOS, y su integración con Sketch la hace atractiva para diseñadores que utilizan esta herramienta.
Supernova Studio – Diseño a Código
Supernova Studio es una herramienta que se enfoca en convertir diseños de interfaz de usuario en código funcional.

Es especialmente útil para acelerar el proceso de desarrollo de aplicaciones.
Objetivo de Supernova Studio
El objetivo principal de Supernova Studio es permitir a los diseñadores y desarrolladores convertir diseños de UI en código real de manera rápida y precisa.
Características de Supernova Studio
- Conversión Automática: Transforma diseños en código de manera automática.
- Exportación a Múltiples Plataformas: Adapta el código para diversas plataformas como iOS, Android y Flutter.
- Colaboración en Equipo: Facilita la colaboración entre diseñadores y desarrolladores.
¿Cómo funciona Supernova Studio?
Supernova Studio utiliza algoritmos de inteligencia artificial para convertir diseños de IU en código funcional, permitiendo a los desarrolladores trabajar con facilidad.
Supernova Studio ofrece lo siguiente:
- Conversión Eficiente: Transforma diseños en código de manera eficaz.
- Exportación Versátil: Adapta el código para diversas plataformas y frameworks.
Ventajas
- Agiliza el Desarrollo: Permite a los desarrolladores comenzar a trabajar más rápido al obtener código funcional a partir de diseños.
- Colaboración Efectiva: Facilita la comunicación entre diseñadores y desarrolladores.
Compatibilidad
Supernova Studio es compatible con macOS y Windows, lo que lo hace accesible para una amplia audiencia de diseñadores y desarrolladores.
Framer X – Diseño e Interacciones Avanzadas
Framer X es una herramienta de diseño y prototipado que se destaca por sus capacidades avanzadas para crear interacciones y animaciones de alta fidelidad.

Objetivo de Framer X
El objetivo principal de Framer X es permitir a los diseñadores crear experiencias de usuario altamente interactivas y realistas.
Características de Framer X
- Interacciones Avanzadas: Permite crear animaciones y transiciones complejas.
- Componentes Reutilizables: Facilita la creación y reutilización de elementos de diseño.
- Integración con React: Permite utilizar React para crear componentes personalizados.
¿Cómo funciona Framer X?
Framer X ofrece una interfaz intuitiva donde los diseñadores pueden arrastrar y soltar elementos para crear interacciones y animaciones.
Framer X ofrece lo siguiente:
- Interacciones Avanzadas: Destaca por su capacidad para crear experiencias de usuario altamente interactivas.
- Colaboración en Equipo: Facilita la colaboración entre diseñadores y desarrolladores.
Ventajas
- Animaciones de Alta Fidelidad: Permite crear animaciones y transiciones realistas.
- Componentes Reutilizables: Facilita la creación y gestión de elementos de diseño.
Compatibilidad
Framer X es compatible con macOS y Windows, y su integración con React lo hace atractivo para desarrolladores que utilizan esta tecnología.
Webflow – Diseño Web Visual
Webflow es una plataforma de diseño web que permite a los usuarios crear sitios web visualmente, sin necesidad de escribir código. Combina la facilidad de uso con la capacidad de diseño personalizado.

Objetivo de Webflow
El objetivo principal de Webflow es permitir a diseñadores y empresarios crear sitios web personalizados y funcionales sin depender de programadores.
Características de Webflow
- Diseño Visual: Permite diseñar sitios web arrastrando y soltando elementos.
- Hosting Integrado: Ofrece servicios de hosting para sitios web creados en la plataforma.
- Interacciones Personalizadas: Permite agregar animaciones y efectos interactivos sin código.
¿Cómo funciona Webflow?
Webflow ofrece una interfaz de diseño visual donde los usuarios pueden crear y personalizar sitios web sin necesidad de conocimientos de programación.
Webflow ofrece lo siguiente:
- Diseño Visual: Facilita la creación de sitios web con una interfaz intuitiva.
- Hosting Integrado: Proporciona opciones de hosting para sitios web creados en la plataforma.
Ventajas
- Facilidad de Uso: Permite a personas sin experiencia en programación crear sitios web.
- Personalización Total: Ofrece control total sobre el diseño y la interacción.
Compatibilidad
Webflow es una plataforma basada en la web, lo que la hace accesible desde diferentes sistemas operativos y dispositivos.
ProtoPie – Prototipado de Interacciones Móviles
ProtoPie es una herramienta de diseño que se especializa en la creación de prototipos de interacciones móviles de alta fidelidad.

Permite simular y probar el comportamiento de una aplicación en dispositivos móviles de forma precisa.
Objetivo de ProtoPie
El objetivo principal de ProtoPie es facilitar la creación de prototipos interactivos de aplicaciones móviles para diseñadores y equipos de desarrollo.
Características de ProtoPie
- Prototipado Interactivo: Permite crear prototipos con interacciones precisas.
- Compatibilidad con Dispositivos Móviles: Ofrece una simulación realista en dispositivos iOS y Android.
- Colaboración en Equipo: Facilita el trabajo colaborativo en prototipos.
¿Cómo funciona ProtoPie?
ProtoPie utiliza una interfaz intuitiva donde los diseñadores pueden definir interacciones y comportamientos mediante la conexión de capas y elementos.
ProtoPie ofrece lo siguiente:
- Prototipado de Alta Fidelidad: Permite crear prototipos que se asemejan al comportamiento real de una aplicación móvil.
- Pruebas en Dispositivos Móviles: Permite probar prototipos en dispositivos reales.
Ventajas
- Prototipos Realistas: Los prototipos creados en ProtoPie son altamente precisos.
- Colaboración Eficiente: Facilita la colaboración entre diseñadores y desarrolladores.
Compatibilidad
ProtoPie es compatible con dispositivos iOS y Android, lo que permite probar prototipos en una amplia variedad de dispositivos móviles.
Optimal Workshop – Investigación de Experiencia de Usuario

Optimal Workshop es una plataforma de investigación de experiencia de usuario que se especializa en la realización de card sorting, tree testing y encuestas para mejorar la usabilidad de sitios web y aplicaciones.
Objetivo de Optimal Workshop
El objetivo principal de Optimal Workshop es ayudar a diseñadores y equipos de desarrollo a comprender cómo los usuarios interactúan con sus productos digitales y optimizar la experiencia de usuario.
Características de Optimal Workshop
- Card Sorting: Permite evaluar la estructura de la información en un sitio web.
- Tree Testing: Facilita la prueba de la navegación y la organización de la información.
- Encuestas de Usuario: Permite recopilar opiniones y retroalimentación de los usuarios.
¿Cómo funciona Optimal Workshop?
Optimal Workshop ofrece herramientas y cuestionarios que los diseñadores pueden utilizar para realizar investigaciones de experiencia de usuario. Los resultados ayudan a tomar decisiones informadas de diseño.
Optimal Workshop ofrece lo siguiente:
- Card Sorting Efectivo: Permite evaluar cómo los usuarios agrupan y organizan la información.
- Pruebas de Navegación: Facilita la identificación de problemas en la estructura de la información.
Ventajas
- Mejora de la Usabilidad: Ayuda a diseñadores y equipos a crear interfaces más intuitivas.
- Recopilación de Datos Precisos: Proporciona datos valiosos sobre el comportamiento de los usuarios.
Compatibilidad
Optimal Workshop es una plataforma basada en la web, lo que la hace accesible desde diferentes sistemas operativos y dispositivos.
Useberry – Pruebas de Usuario Sin Código
Useberry es una herramienta que simplifica las pruebas de usuario al no requerir programación. Permite realizar pruebas en flujos o pantallas de diseño, incluso si aún no están implementados en una aplicación.

Objetivo de Useberry
El objetivo principal de Useberry es permitir a los diseñadores y equipos de desarrollo obtener retroalimentación de los usuarios de manera temprana y sencilla, sin la necesidad de escribir código.
Características de Useberry
- Pruebas de Usuario Sin Código: Facilita la creación y ejecución de pruebas de usuario sin conocimientos de programación.
- Integración con Herramientas de Diseño: Se integra con Figma, Sketch y Adobe XD para una mayor comodidad.
- Variedad de Pruebas: Permite realizar tests de cinco segundos, de primer clic y preguntas de preferencia.
¿Cómo funciona Useberry?
Useberry se integra directamente con herramientas de diseño como Figma, Sketch y Adobe XD. Los diseñadores crean pruebas de usuario y las comparten con usuarios reales para obtener sus opiniones.
Useberry ofrece lo siguiente:
- Pruebas Sin Esfuerzo: Facilita la obtención de retroalimentación de los usuarios sin complicaciones técnicas.
- Integración con Herramientas de Diseño: Permite trabajar en el flujo de diseño habitual.
Ventajas
- Pruebas Tempranas: Permite identificar problemas de usabilidad antes de la implementación.
- Integración Sencilla: Se adapta al flujo de trabajo de diseño de equipos.
Compatibilidad
Useberry se integra con Figma, Sketch y Adobe XD, y es accesible a través de navegadores web.
Trello – Gestión de Proyectos Simplificada
Trello es una herramienta clásica de gestión de proyectos que se destaca por su enfoque visual y flexible. Permite a los equipos crear tableros personalizados y organizar tareas de manera eficiente.

Objetivo de Trello
El objetivo principal de Trello es simplificar la gestión de proyectos al ofrecer una plataforma visual y fácil de usar que ayuda a los equipos a mantenerse organizados y productivos.
Características de Trello
- Tableros Personalizados: Los equipos pueden crear tableros a medida para sus proyectos.
- Listas y Tarjetas: Las tareas se organizan en listas y tarjetas, lo que facilita el seguimiento.
- Colaboración en Tiempo Real: Los equipos pueden trabajar juntos en tiempo real en un mismo proyecto.
¿Cómo funciona Trello?
Trello utiliza un sistema de tableros, listas y tarjetas que representan proyectos y tareas. Los usuarios pueden mover las tarjetas de una lista a otra para indicar progreso.
Trello ofrece lo siguiente:
- Gestión Visual: Permite ver de un vistazo el estado de un proyecto.
- Personalización: Se adapta a las necesidades específicas de cada equipo y proyecto.
Ventajas
- Simplicidad: Es fácil de aprender y usar, lo que agiliza la adopción por parte de los equipos.
- Colaboración Eficiente: Facilita la colaboración y la comunicación entre miembros del equipo.
Compatibilidad
Trello es una herramienta basada en la web y está disponible en diversas plataformas, incluyendo aplicaciones para dispositivos móviles.
Transforma tu Diseño UX/UI con estas Poderosas Herramientas
En el apasionante mundo del diseño de experiencias de usuario, contar con las herramientas adecuadas es esencial para llevar tus proyectos al siguiente nivel. Hemos explorado un conjunto impresionante de aplicaciones, software y herramientas en línea que te brindarán el poder necesario para crear interfaces excepcionales y mejorar la usabilidad.
Desde Sketch y Figma para un diseño colaborativo hasta Google Analytics para un análisis profundo, estas herramientas te ayudarán a impulsar tu creatividad, optimizar tus flujos de trabajo y tomar decisiones informadas basadas en datos. Además, no olvides el valor del enfoque Lean UX y la organización efectiva que Trello puede ofrecer. ¡Tu viaje hacia la excelencia en el diseño UX/UI comienza aquí!
Así que, sumérgete en estas herramientas, experimenta con ellas y descubre cómo pueden transformar tu enfoque de diseño y, en última instancia, crear experiencias que cautiven a tus usuarios. ¡El futuro del diseño UX/UI está en tus manos!
Seguir Leyendo:

👉 Software para Diseño de Infografías: Visualización de Datos

👉 Software para Diseño Editorial: Control y Progreso

Brenda Wallace
Me llamo Bren y mi gato se llama Gino. Me encantan los días de lluvia y nublados. Me dan más tiempo para buscar e investigar apps geniales. Soy la que lleva las novedades tecnológicas a mis grupos. Viajar y cocinar me apasionan.
Más en la categoría: Apps y programas para diseno
Y... ¡Eso es todo!
Puedes seguir con...

APPs y Programas para Diseñar Tatuajes (Android y IPhone) 2024

Aplicaciones y Programas para Diseñar Muebles en PC y Móvil (2024)

La Mejor APP para Hacer y Diseñar Logos en Android, IOS, PC y Mac 2024

APPS para Hacer Carteles Publicitarios De forma Fácil en Android y IPhone 2024

La Mejor Aplicación para Hacer Memes con Fotos en Android y IPhone 2024

APPS para Dibujar en IPad y IPad PRO (2024)

